
Escuchar este post
Selecciona una voz y genera audio para escuchar este post
Las Future Flags son una estrategia de desarrollo de interfaces de programación de aplicaciones que utiliza el equipo de React Router. React Router es una herramienta que busca ser el fundamento de tu aplicación. El equipo de RR (React Router) está muy interesado en poder avanzar el desarrollo, mientras que la migración de los proyectos no debe sentirse para nada como una migración, debe ser suave. Esto es importante para poder mejorar la API conforme el ecosistema de React avanza. ✅
<BrowserRouter future={{ v7_startTransition: true, }} /> // or <RouterProvider future={{ v7_startTransition: true, }} />
Si eres curiosa(o) puedes mirar los detalles sobre las motivaciones del equipo de desarrolladores detrás de React Router leyendo su blog.
Podemos explicar las Future Flags como una manera de introducir los que se conoce como “breaking changes” antes de que se convierta en el default de la siguiente versión “major”. Es decir, cuando activas una Future Flag cambiará el comportamiento del correspondiente “feature”.
El equipo de React Router, también ha creado una guía sobre sus Future Flags.
☢️ Flags inestables
Los flags inestables son para features que aún están en proceso de diseño y desarrollo, pero que se ponen al alcance de los desarrolladores para permitirles mejorarlas. Los Flags inestables no se recomiendan para uso en producción, pues, pueden cambiar en cualquier momento sin previo aviso y sin guías de actualización. Seguramente tendrán bugs y no estarán documentadas, además de que pueden ser desechadas en cualquier momento. ⚠️
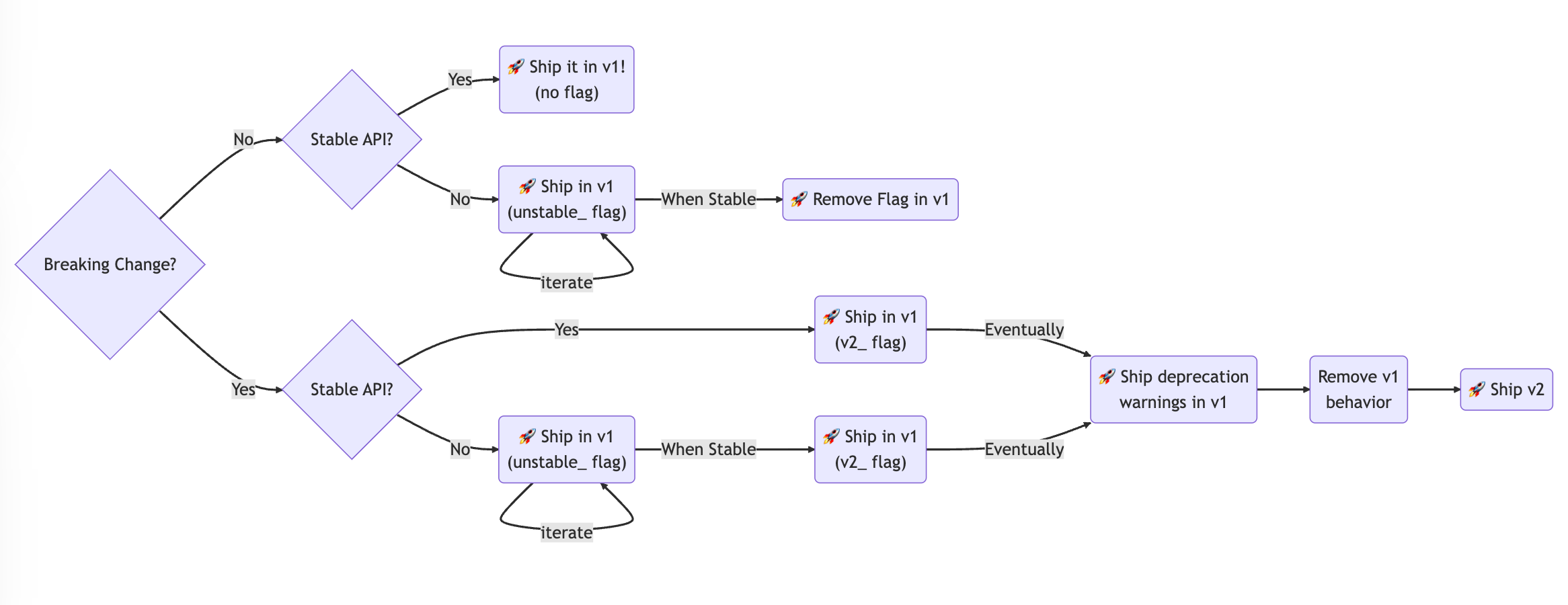
Esta imagen representa el flujo de un nuevo feature:

♻️ Este texto está por completo inspirado en la documentación oficial de React Router, pero representa una interpretación también por completo libre por parte de su autor.
Enlaces relacionados
Guía
Future Flags

Todo mundo hace confetis con canvas, hagamos uno con CSS
Checa este otro Post

