
5 tips para que tu web sea más accesible
Seguramente te has enfrentado al hecho de que tu sitio web no cumple con los niveles de accesibilidad requeridos. Pero ¿Qué es la accesibilidad? ¿Y cómo podemos lograrla en nuestro sitio web?

La accesibilidad se refiere a la posibilidad de que un producto pueda ser usado sin problemas por el mayor número de personas posible, independientemente de las limitaciones del individuo (motrices, visuales, auditivas, cognitivas, etc ) o de las limitaciones derivadas del contexto de uso (el nivel de conocimiento, habilidades, experiencia, hardware, etc).
Para decir que un producto es accesible, este producto debe ser:
- Perceptible: La información y los componentes visuales de la interfaz deben ser visibles para los usuarios.
- Operable: Los componentes de la interfaz deben ser usables por los usuarios.
- Comprensible: La información, las acciones e interacciones deben ser comprensibles.
- Robusto: La interfaz debe funcionar consistentemente desde cualquier explorador desde cualquier dispositivo, incluyendo tecnologías de asistencia o productos de apoyo.
En pocas palabras, cada uno de los usuarios debe percibir cada uno de los elementos visuales de nuestra interfaz, interactuar con ellos, comprender el objetivo de cada uno y debe poder hacerlo desde cualquier dispositivo desde el lugar donde se encuentre.
Pero ¿Cómo damos el primer paso para alcanzar todo esto? Bueno, empezando con estas 5 recomendaciones básicas obtendrás mejores resultados.
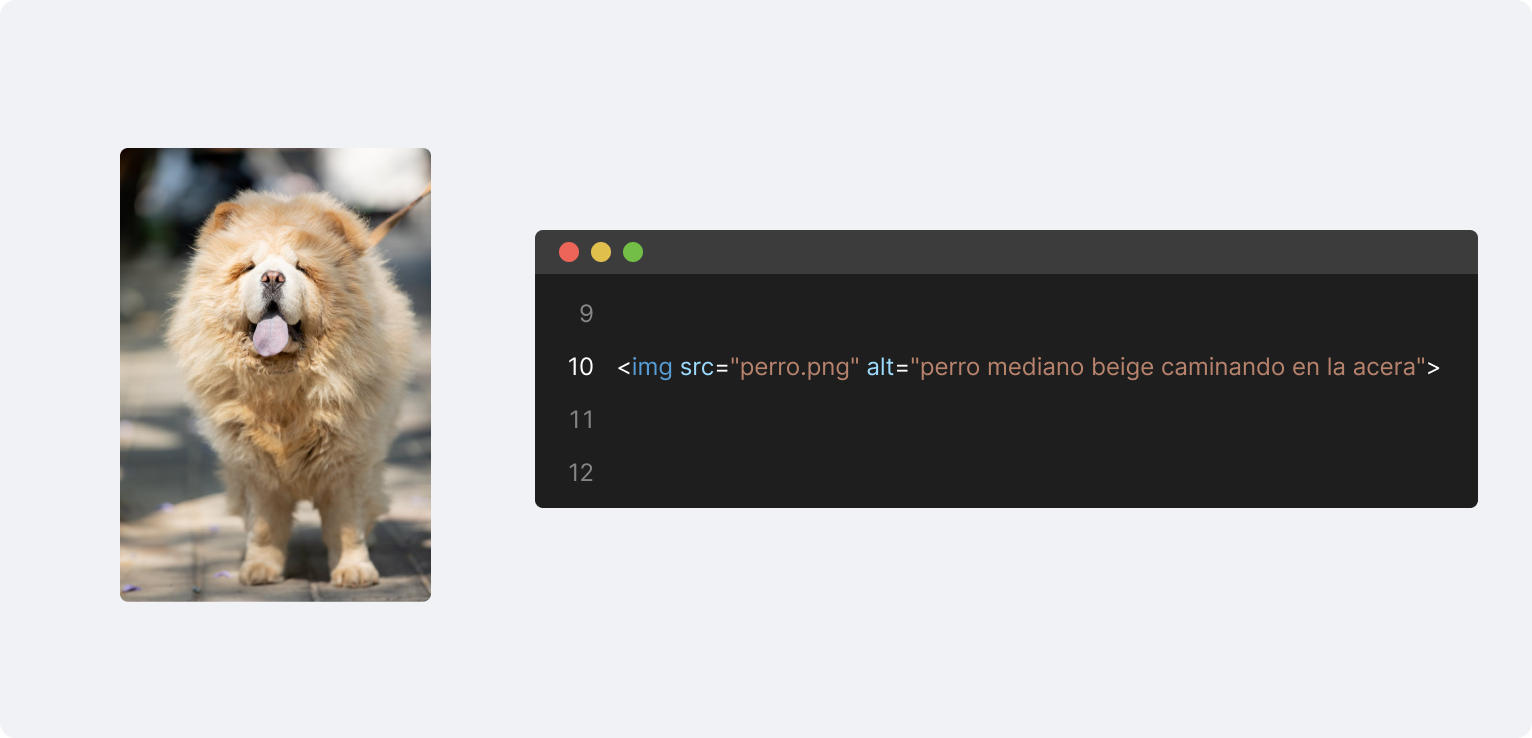
1. Añade un texto alternativo a cada imagen. 🏙
Agrega un texto descriptivo y útil por medio del atributo alt, para que si tu imagen no carga correctamente o tu sitio es leído por un lector de pantalla, ofrezca suficiente información al usuario acerca de lo que debería estar allí.

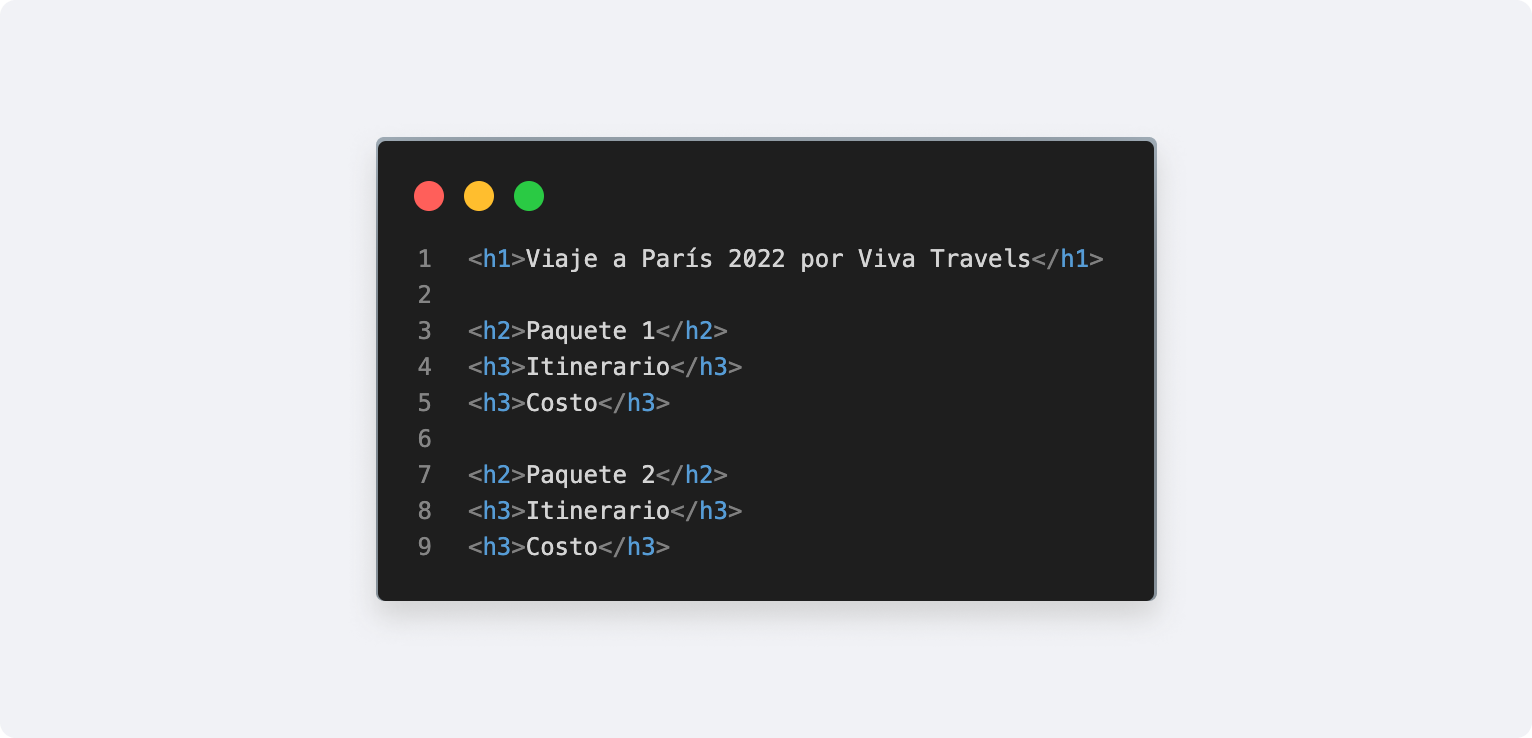
2. Usa correctamente los encabezados. 📝
Las etiquetas < h1 > < h2 > <h3> de HTML reflejan la arquitectura del contenido de tu sitio, el uso correcto de las etiquetas facilita la navegación al utilizar lectores de pantalla (y también mejora el posicionamiento SEO).

3. Haz que todo tu contenido sea accesible mediante teclado. ⌨️
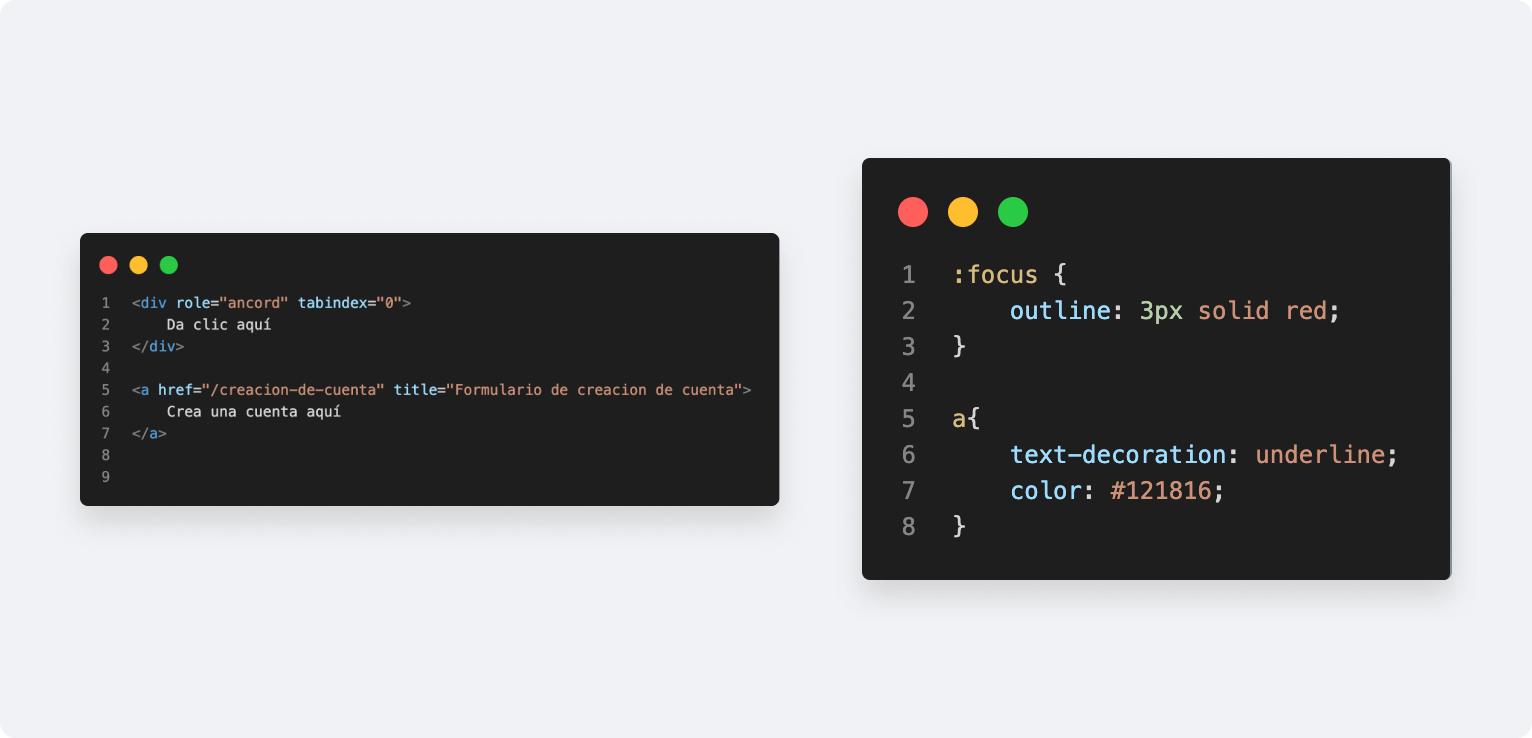
Recuerda que no todo el mundo puede usar un mouse. Por default elementos como < a >, < button >, < input >, < textarea >, < select >, y < area > se pueden enfocar al activarse la pseudoclase :focus cuando el usuario usa la tecla Tab sobre ellos, sin embargo por consistencia visual algunos desarrolladores o diseñadores suelen eliminar sus propiedades dificultando la percepción de los mismos como interactivos, al igual que suelen eliminar la propiedad nativa text-decoration en los "anchors" lo cual dificulta que sean percibidos como enlaces, así que para mantener la accesibilidad de los elementos puedes optar por modificar los estilos de la pseudoclase directamente sin eliminarlos.
Y como tip extra, recuerda que puedes usar el atributo tabindex para hacer enfocable un elemento que de forma nativa no lo es.

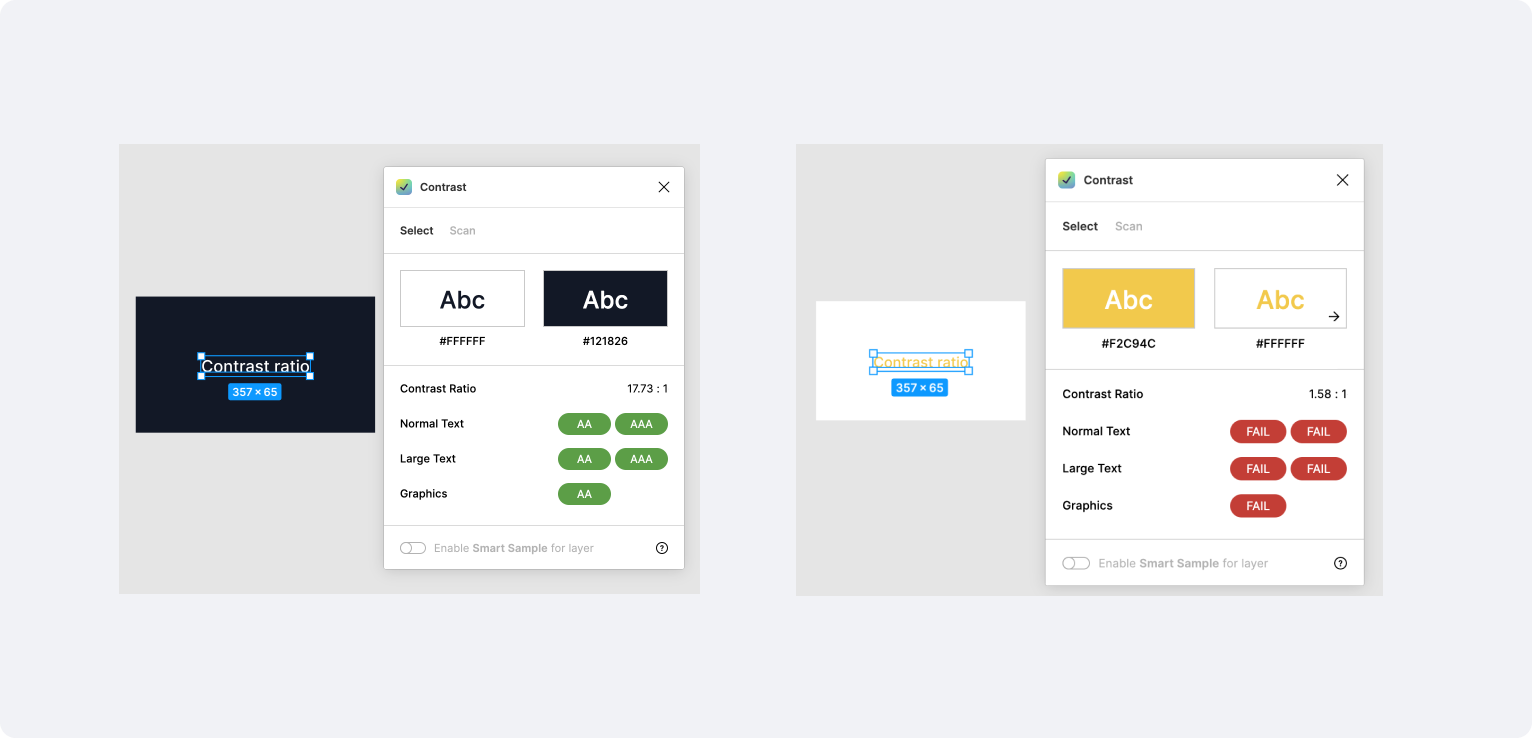
4. Define un contraste significativo entre el texto y el fondo. 👩🏻🎨
Antes de definir el color de letras, figuras y fondo, realiza pruebas de contraste, ya que el contratse de color fondo y el contendio del primer plano debe ser lo suficientemente alto para garantizar la legibilidad del mismo, nadie quiere ser deslumbrado por un texto amarillo sobre fondo blanco, ¡por favor no lo hagas!

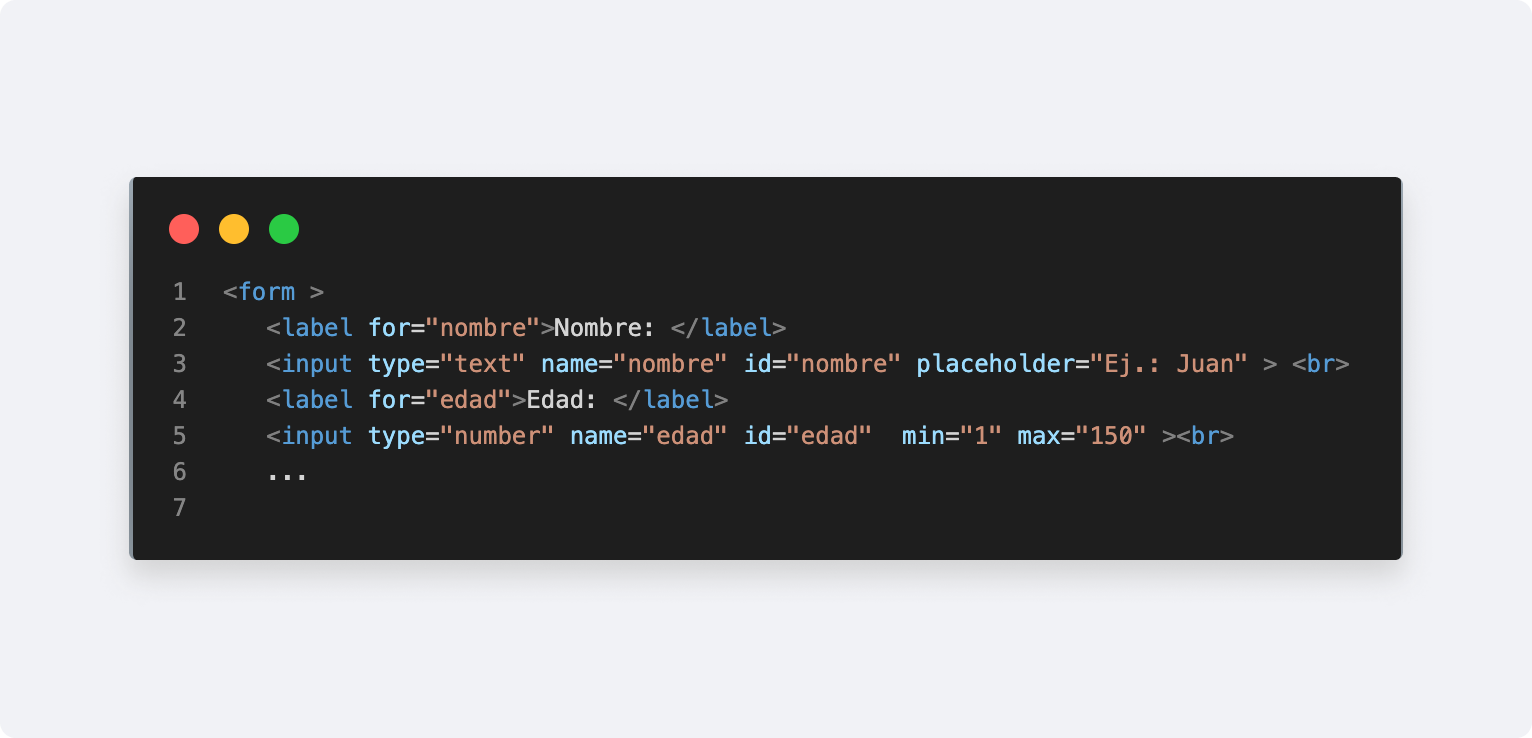
5. Haz que tus formularios funcionen con lectores de pantalla. 🧑🏻💻
Utiliza la etiqueta < label > en cada < input > para que los usuarios puedan leerlos con facilidad; para que un usuario con discapacidad visual pueda escucharlo mediante lector de pantalla y usuarios con discapacidad motriz pueda tener más espacio para interactuar con el elemento.

En conclusión...
Tal vez pienses que invertir tanto tiempo en aplicar estas recomendaciones en tu sitio web para hacerlo más accesible no vale la pena, pero recuerda, más del 65% de la población tiene algún tipo de discapacidad, y cada una de las adaptaciones de accesibilidad que realices benefician no solo a las personas con alguna discapacidad, si no, a todos tus usuarios en general. 🚀
Enlaces relacionados

¡Ohh, la UI!, ¿librerías de CSS o librerías de componentes, cuál usar?
Checa este otro Post

